WPF 4.0 Text Stack Improvements
Documento Original en [http://blogs.msdn.com/b/text/archive/2009/08/24/wpf-4-0-text-stack-improvements.aspx]
Please note that the screenshots in this post are not displaying correctly. To view them in their full fidelity, right click on them and save them as a .PNGs. Then use your image viewing program of choice.
Text Formatting API
The attached property TextOptions.TextFormattingMode has been introduced to switch the text metrics used by WPF while formatting text. There are two settings for this property, and the value of this property is inherited by an element’s children.
· Ideal – Ideal text metrics are the metrics which have been used to format text since the introduction of WPF. These metrics result in glyphs’ shapes maintaining high fidelity with their outlines from the font file. The glyphs’ final placement is not taken into account when creating glyph bitmaps or positioning the glyphs relative to each other.
· Display – In this new formatting mode, WPF uses GDI compatible text metrics. This ensures that every glyph has a width of multiple whole pixels and is positioned on whole pixels. The use of GDI compatible text metrics also means that glyph sizes and line breaking is similar to GDI based frameworks. That said, glyph sizes are not the only input into the line breaking algorithm used by WPF. Even though we use the same metrics as GDI, our line breaking will not be exactly the same.
Here is a small code snipit of this property in action…
<StackPanel>
<TextBlock>
Hello World ... Ideal text formatting
</TextBlock>
<TextBlock TextOptions.TextFormattingMode="Display">
Hello World ... Display text formatting
</TextBlock>
</StackPanel>
![]()
Screenshot of the code snipit above. It is a comparison of ideal vs. display mode text
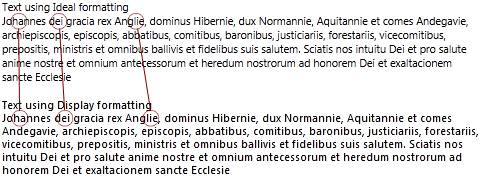
The above screenshot makes it hard to really get a sense for how much text quilty has been improved. Below is an excerp from the Magna carta rendered with ideal mode (top) and display mode (bottom). Notice that the display mode text looks much better. In specific, the stems of letters are more crisp, the text appears to be darker, and there is no color fringing around glyphs.

TextFormattingMode Usage
Both text formatting modes have their advantages and drawbacks. Ideal mode text offers optimally shaped and spaced text. This translates to less reading fatigue for end users; however at small text sizes, these benefits are negated by blurry rendering. On the other hand, display mode text provides the clarity of pixel snapped text at the expense of glyph shape and placement.
Many times, the difference between ideal and display mode rendering can be very small; however there are some scenarios that lend themselves to specific formatting methods. These scenarios are called out below. If none of these scenarios are pertainent to your app, try out both formatting modes to see which provides the best results.
Ideal Mode
· Large Text – As the size of text increases, the clarity issues with ideal mode text dissapate. After about 15pt, ideal mode text is just as clear, and better spaced, than display mode text.
· Transformed Text – Ideal mode text is designed to be drawn anywhere as opposed to display mode text which only looks good if it is rendered on pixel boundaries. Applying transforms to display mode text can easily skew pixel alignment that the WPF text stack has applied to the text. This causes the display mode text to become blurry. If a transform is applied to text, we recommend that ideal mode be used.
· Zoomed Text – Zooming text is a special case of transforming text. This is the worst of all 2D transforms for display mode text. For display mode text, the text metrics no longer scale linearly with a linear size scale. While in ideal mode the bounding box of text rendered at a 2.0 X and Y scale (using a WPF RenderTransform) is exactly twice the size of the same text rendered at a 1.0 scale. This is no longer true for display mode text. In order to maintain correct hit testing and rendering for display mode text in a RenderTransform, we must scale up the text bitmap from the original 1.0 scale. This results in blurriness and artifacts at any significant scale change. If an app requires that text be zoomed, we suggest that this be implemented by increasing the text size.
· Design Scenarios – When the shape of glyphs are very impartant, ideal mode should be used. This is most common in designer scenarios.
Display Mode
· Small Text – Depending on many factors (eg. monitor type, screen resolution, text antialiasing algorithm, etc…), small WPF text can appear more blurry than text rendered using a GDI based technology. In these scenarios, switching to display mode should solve these problems.
Text Rendering API
The attached property TextOptions.TextRenderingMode has been introduced to control the antialiasing algorithm used by WPF when rendering text. There are four values for this property, and it is respected by all children of an element
· Auto – This mode will use ClearType unless system settings have been set to specifically disable ClearType on the machine.
· Aliased – No antialiasing will be used to draw text.
· Grayscale – Grayscale antialiasing will be used to draw text.
· ClearType – ClearType antialising will be used to draw text.
Here is a small code snipit of this property in action…
<StackPanel TextOptions.TextFormattingMode="Display">
<TextBlock>
Hello World ... ClearType
</TextBlock>
<TextBlock TextOptions.TextRenderingMode="Grayscale">
Hello World ... Grayscale
</TextBlock>
<TextBlock TextOptions.TextRenderingMode="Aliased">
Hello World ... Aliased
</TextBlock>
</StackPanel>
![]()
Comparison of ClearType vs Grayscale vs Aliased text. All text in this screenshot is using display mode.
TextRenderingMode Usage
In general, Default is the best setting for TextRenderingMode. In a world where LCD monitors are becoming ubiquitous, ClearType often produces the crispest text. In scenarios not conducive to ClearType (eg. CRT monitors, users who have abnormally high color sensitivity, etc…), users sometimes disable this technology via system settings. When TextRenderingMode is not set or specifically set to Default, WPF will use ClearType unless the framework determines that the user has disabled it.
East Asian Text
The new WPF 4.0 text stack also contains improvements to East Asian text rendering. In specific, our text stack can now take advantage of embedded bitmaps. Some East Asian fonts contain bitmaps for certain characters at small sizes. Using these bitmaps can produce clearer text than letting the text stack create bitmaps from the font’s geometric data. Embedded bitmaps will not be necessary once displays have high enough resolutions to clearly render the intricacies of small East Asian text. Until that point, these embedded bitmaps provide a decent alternative. Below is an example of the improvements provided by embedded bitmaps.
![]()
String of East Asian text produced via font file data and rendered with ClearType
![]()
Same string of East Asian text (above) rendered via embedded bitmaps
Using this feature only requires that an app use a font which contains embedded bitmaps. Here is a list of the East Asian fonts that have this support.
|
Language |
Font |
|
Traditional Chinese |
MingLiu |
|
Simplified Chinese |
SimSun |
|
Japanese |
MS Gothic |
|
Korean |
Gulium |
|
Korean |
Batang |