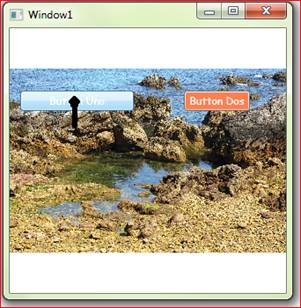
Este código provoca que cuando el ratón pase encima del botón, cambie su color a "Azure"
<Window.Resources>
<Style x:Key="EstilosDeLosBotones" TargetType="Button">
<Setter Property="Background" Value="Coral" />
<Setter Property="Foreground" Value="White" />
<Setter Property="FontFamily" Value="Comic Sans MS" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Button.Background" Value="Azure" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
No hay que confundir los desencadenadores con los eventos. Un evento especifica una acción que se realizara cuando se produzca un hecho significativo (por ejemplo Clic en un Botón), mientras que un desencadenador (Triggers) está ocurriendo todo el rato mientras ocurre la situación para la que está diseñado., (por ejemplo que el puntero del ratón este encima del botón). Cuando el desencadenador termina todo vuelve a la situación inicial, mientras que en un evento no hay marcha atrás.

La flecha negra es el cursor porque no he podido ‘fotografiarlo’ (sorry por la chapuza)