Wpf - Aplicar estilos a controles
Estilos asignados a un botón para modificar su apariencia.
- Se asignan dentro del Botón en la etiqueta <Button.Resources>
- El atributo [TargetType] se puede eliminar
<Button Name="buttonUno" Content="Button Uno"
Height="23" Width="129"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="12,71,0,0"
Panel.ZIndex="1">
<Button.Resources>
<Style TargetType="Button">
<Setter Property="Button.Background" Value="Green" />
<Setter Property="Button.Foreground" Value="White" />
<Setter Property="Button.FontFamily" Value="Comic Sans MS" />
</Style>
</Button.Resources>
</Button>

Imagen01
Estilos asignados a todos los botones para modificar su apariencia
¡¡¡ Atención!!! Observa que en [Setter] ya no se hace referencia al botón
- (Antes) <setter property="Button.Foreground" value="White" />
- (Ahora) <setter property="Foreground" value="White" />
<Window x:Class="Cap22_Campaneros.WindowUno"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="339" Width="330">
<Window.Resources>
<Style x:Key="EstilosDeLosBotones" TargetType="Button">
<Setter Property="Background" Value="Coral" />
<Setter Property="Foreground" Value="White" />
<Setter Property="FontFamily" Value="Comic Sans MS" />
</Style>
</Window.Resources>
<Grid>
<Image Name="image1" Stretch="Uniform" Panel.ZIndex="0">
<Image.Source>
<BitmapImage UriSource="CiudadVacaciones.JPG" />
</Image.Source>
</Image>
<Button Style="{StaticResource EstilosDeLosBotones}"
Name="buttonDos" Content="Button Dos"
Height="23" Width="75"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="198,71,0,0"
Panel.ZIndex="1" />
(etc), (etc)
</Grid>
</Window>

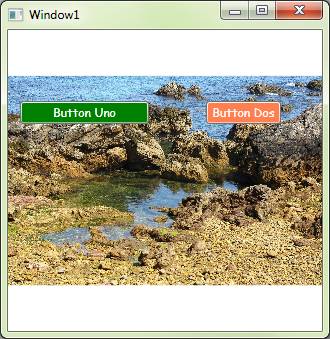
Imagen02
Estilos para varios controles
Para poder usarlos con varios controles lo mejor es definir el estilo a nivel ventana, (se hace en <Window.Resources>) y después asignar el estilo al botón, que se hace en Style="{StaticResource EstilosDeLosBotones}"
El estilo se puede llamar de dos maneras [StaticResource] o bien [DinamicResource]. La diferencia está en que un estilo se puede cambiar en tiempo de ejecución, (por ejemplo, poner el fondo azulón). El control que haya llamado al estilo con [StaticResource] seguirá presentando el color original, mientras que el definido con [DinamicResource].cambiara su color al azulón.
x:Key="EstilosDeLosBotones"
Este parámetro da el nombre al estilo. A través de este nombre se referencia el estilo en la definición del botón <Button Style="{StaticResource EstilosDeLosBotones}"
TargetType="Button"
Este parámetro indica que este estilo se define EXCLUSIVAMENTE para controles Button. Si intentamos asignar el estilo, por ejemplo a un TextBox, se producirá un error
Si queremos que cualquier control pueda usar ese etilo deberemos usar el atributo TargetType="Control"
Estilos asignados a TODOS los controles para modificar su apariencia
<Window.Resources>
<Style x:Key="FuenteComun" TargetType="Control">
<Setter Property="FontFamily" Value="Comic Sans MS" />
</Style>
</Window.Resources>
Y se usa asi.:
<Label Style="{StaticResource FuenteComun}"
Content="Etiqueta identificativa"
Height="28" HorizontalAlignment="Left" Margin="12,12,0,0"
Name="label1" VerticalAlignment="Top" />
La clave está en [TargetType="Control"] que es donde se indica que se aplicara a los controles (a todos los controles)